Update: For your forking pleasure, check out the github repository.
If you’re a web designer, you’re probably familiar with the typographical concept of “baseline rhythm“.
While tackling the problem on this site, all I could find were baseline rhythm calculators. Sure, that helps a little, but it wasn’t quite what I needed. So I wrote this bookmarklet, creatively named “Baseline Checker”.

What it does
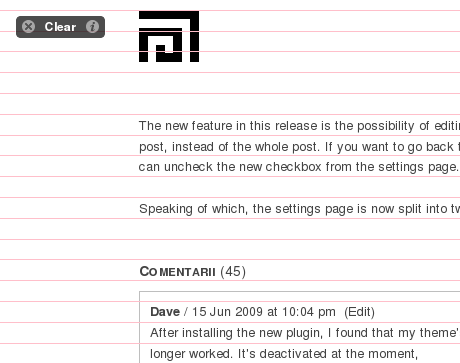
It draws equally spaced horizontal lines on top of a webpage. The position and the distance between the lines is calculated in reference to a particular element on that page.
With it, you can see for yourself if the baseline is consistent or not.
How to use it
- “Install” the bookmarklet by dragging ( Baseline Checker ) to your bookmarks menu.
- Go to a webpage and then click the bookmarklet.
- Click an element on the page.
Icon credit: Sam Rayner
PS: You might also want to look at jMetronome.