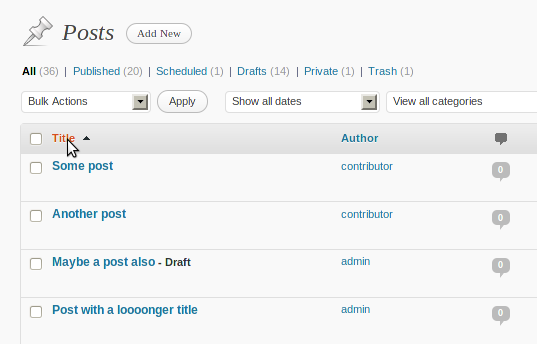
This summer I’ve been busy with my GSoC project, which involved making columns sortable on list-type screens in the WordPress administration area. Yesterday, that work was included in trunk, so if you’re on the bleeding edge (3.1-alpha), you should see something like this:

That’s all very nice, you say, but how do I make sortable columns of my own? First, let’s make a plain, old, non-sortable column:
// Register the column
function price_column_register( $columns ) {
$columns['price'] = __( 'Price', 'my-plugin' );
return $columns;
}
add_filter( 'manage_edit-post_columns', 'price_column_register' );
Nothing new here. We’re just using a well-known hook to add a Price column on the posts screen. Then, with another hook, we’re displaying the value, which is stored in a custom field in this case:
// Display the column content
function price_column_display( $column_name, $post_id ) {
if ( 'price' != $column_name )
return;
$price = get_post_meta($post_id, 'price', true);
if ( !$price )
$price = '<em>' . __( 'undefined', 'my-plugin' ) . '</em>';
echo $price;
}
add_action( 'manage_posts_custom_column', 'price_column_display', 10, 2 );
Now comes the interesting part:
// Register the column as sortable
function price_column_register_sortable( $columns ) {
$columns['price'] = 'price';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'price_column_register_sortable' );
We first need to tell WordPress that this is a sortable column. As you can see, the hook name is very similar to the one we used to register the column in the first place. 1
There’s just one more thing we need to do. Since WordPress doesn’t know how to handle ‘orderby=price’, we’ll have to teach it, by altering the query variables:
function price_column_orderby( $vars ) {
if ( isset( $vars['orderby'] ) && 'price' == $vars['orderby'] ) {
$vars = array_merge( $vars, array(
'meta_key' => 'price',
'orderby' => 'meta_value_num'
) );
}
return $vars;
}
add_filter( 'request', 'price_column_orderby' );
We’re basically telling it to order by the ‘price’ custom field we displayed before. 2
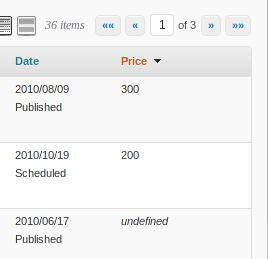
And that’s all there is to it. This is how it should look:

Here’s the full code, for convenience: https://gist.github.com/906872
Update: With the CodePress Admin Columns plugin you can manage admin columns through a GUI.
-
The first ‘price’ represents the internal column name, while the second is the value sent to the
?orderby=query variable. ↩ -
More info on meta_value_num. ↩